Youtube canlı yayını sitene ekle
Youtube'tan canlı bir yayını sitenize ekleyebilirsiniz ancak bu canlı yayın adresi değişen olacağı için bir süre sonra çalışmaz olacaktır, yayını yapan sunucu yeniden başlatılır veya yayın kesintiden sonra tekrar başlatılırsa farklı bir kimlikle yayınlanacaktır bize bu değişen kimliği kendi kendine güncelleyecek birşeyler gerekli bu dersimizde bunu PHP, ASP, ve JSON ile JQUERY küyüphanesini de kullanarak nasıl yapılacağını anlatmaya çalışacağım, konumuzda sürekli canlı yayını yapan TRT1 kanalını örnek göstereceğim bu kanal youtube.com/channel/UCvFudBDDILdDljN4VIZ4Msw adresinde bulunmakta, defter kalem alın demiyorum ama bir çay demlerseniz hiç fena olmaz işimiz biraz uzun sürecek :)
Öncelikle dediklerimi yapabilmemiz için Google'dan API anahtarına ihtiyacımız var kodlara geçmeden önce bunu nasıl alacağımızı resimlerle sonra da sırasıyla bahsettiğim kodlama dillerini tek tek anlatacağım dilerseniz hemen Google'dan API anahtarı alalım ve başlayalım.
Google'dan API kimliği almak
Bir google kullanıcısı olduğunuzu var sayıyorum, öyleyse buyurun buraya https://console.developers.google.com sayfaya ilk girişiniz o zaman sizi alttaki mesaj karşılayacak kabul edip devam edelim.

Giriş yaptık ve kabul ettikten sonra ilk olarak bir proje olusturmalıyız.


Ben Youtube-Projesi olarak bir isim verdim projeme siz dilediğinizi verebilirsiniz, Oluştur dedikten sonra sağ üst köşede zil (bildirimler) ikonunda projenin oluşma aşaması için hareketlilik göreceksiniz projeniz oluşana kadar bekleyin bitince resimlerle devam edin.

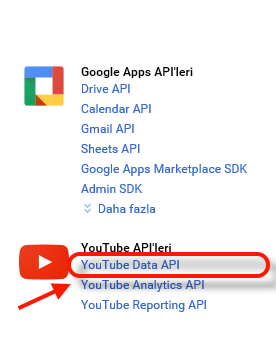
Resimlerde gördüğünüz yerlerle devam

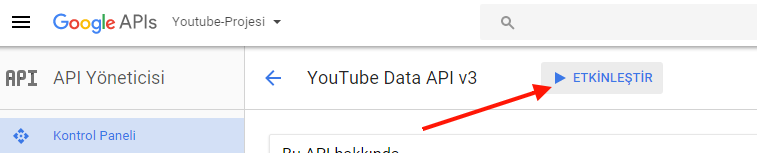
Youtube API oluşturuldu etkinleştiriyoruz

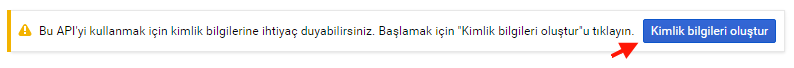
Bu API için kimlik bilgilerine ihtiyacımız var diyor Kimlik bilgileri oluştur diyerek devam ediyoruz

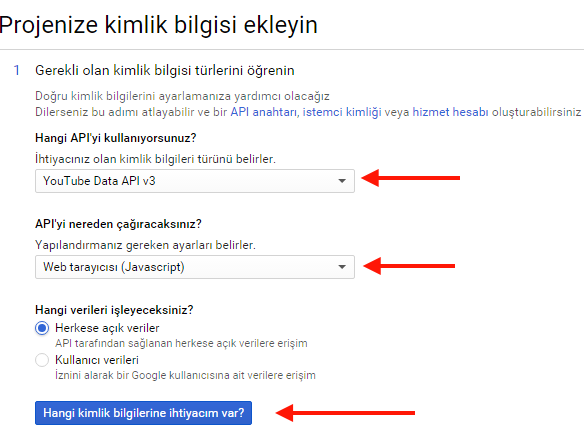
Devam ediyoruz

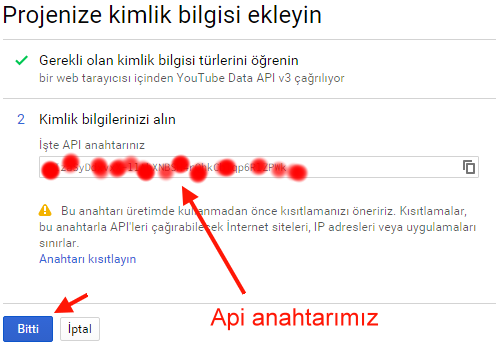
İşte mutlu son API anahtarımız hazır Bitti demeden önce API anahtarınızı kopyalayıp bir yerlere not edin kodlarımızda bize gerekli olacak bunca işlemi bunun için yaptık sonra Bitti deyin tamamlayın, aslında işlem burda bitmiş değil bu API anahtarını başkaların gorebileceği kodlar içinde tutacaksak eğer, bu API kimliği için Alan doğrulaması yapabilir ve sadece verdiğimiz alan adından gerçekleşen isteklerde çalışmasını sağlayabiliriz böylece API kimliği başkaları tarafından kullanılamayacaktır bu ve buna benzer birçok ayarı https://console.developers.google.com adresinde ayarları API lerinizi inceledikçe öğrenebilirsiniz.
API anahtarı alma ile ilgili buradaki videoyu da izleyebilirsiniz.
Canlı yayın adresini sayfada gösterme
API kimliğimiz var hemen yayını nasıl alacağız ve sayfaya nasıl ekleriz ona bakalım öncelikle belirtmekte fayda var yayını sayfamızda aynen bir video'yu gösterir gibi iframe kodu ile göstereceğiz sadece iframe kodunun src değeri değişken olacaktır yayın adresi değişince buda değişecektir örnek bir youtube iframe'si.
<iframe width="640" height="360" src="http://değişken_yayın_adresi" frameborder="0" allowfullscreen></iframe>KopyalaSonra youtube'taki değişmeyen TRT 1 kanal ID'si gerekli youtube.com/channel/UCvFudBDDILdDljN4VIZ4Msw kırmızı renkle belirttiğim yer TRT 1 kanal ID'si örneklerde bunu kullanacağım
JQUERY ile JSON kullanarak canlı yayını göstermek
API-KIMLIGINI-YAZ yazdığım yeri sizin API kimliği ile değiştirin.
<script type="text/javascript" src="http://code.jquery.com/jquery-1.5.1.min.js"></script>
<script type= "text/javascript">
$(document).ready(function () {
var Chanel = "UCvFudBDDILdDljN4VIZ4Msw"; // TRT1 kanal ID'si istediğiniz bir kanalın ID'si ile değiştirin
var ApiKey = "API-KIMLIGINI-YAZ"; // Google'dan aldığınız API kimliği
var channelId = "https://www.googleapis.com/youtube/v3/channels?part=contentDetails&id="+Chanel+"&key="+ApiKey;
$.getJSON(channelId, function(chid) {
var videosURL = "https://www.googleapis.com/youtube/v3/search?part=snippet&channelId="+chid.items[0].id+"&eventType=live&type=video&key="+ApiKey;
$.getJSON(videosURL, function(vid) {
if(vid.items.length > 0){
// adres sonundaki ?autoplay=1 otomatik başlaması için istemiyorsanız kaldırın
$("#trt1").attr("src", "https://www.youtube.com/embed/" + vid.items[0].id.videoId + "?autoplay=1");
} else {
// Bu kısımda yayın yoksa gösterilecek olan video kodları eklenebilir, veritabanından rastgele çekilebilir, elle istenilen video ayarlanabilir
// adres sonundaki ?autoplay=1 otomatik başlaması için istemiyorsanız kaldırın
$("#trt1").attr("src", "https://www.youtube.com/embed/4yXJBAhn0Q4?autoplay=1");
}
});
});
});
</script>
TRT1 Canlı Yayını!<br><iframe width="640" height="360" id="trt1" src="" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>KopyalaKodlar sayesinde getJSON ile kanalın channelId sini alıp sonra videoId sine ulaşıyoruz bu video id dediğim yer tamda bir videonun kırmızı olarak işaretlediğim yeri youtube.com/watch?v=QiR1r1xVnqM böylece kodlarımız her yuklendiğinde TRT 1 kanalına bağlanıp o andaki canlı yayının channelId sini alıyoruz bu sayede yayın ID'si değişse de yenisini aldığımız için sürekli çalışır bir youtube adresimiz oluyor..
PHP json_decode kullanarak canlı yayını göstermek
<?php
ob_start();
header('Content-Type: text/html; charset=utf-8');
$chanel = "UCvFudBDDILdDljN4VIZ4Msw"; // TRT1 kanal ID'si istediğiniz bir kanalın ID'si ile değiştirin
$apiKey = "API-KIMLIGINI-YAZ"; // Google'dan aldığınız API kimliği
function get_contents($Url) {
if (!function_exists('curl_init')){
die('CURL yüklü değil!');
}
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $Url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$output = curl_exec($ch);
curl_close($ch);
return $output;
}
$chanelAdress = "https://www.googleapis.com/youtube/v3/channels?part=contentDetails&id=". $chanel ."&key=". $apiKey;
$chanelVeri = json_decode(get_contents($chanelAdress));
$chanelID = $chanelVeri->items[0]->id;
$videoAdres = "https://www.googleapis.com/youtube/v3/search?part=snippet&channelId=". $chanelID ."&eventType=live&type=video&key=". $apiKey;
$videoVeri = json_decode(get_contents($videoAdres));
if(count($videoVeri->items) > 0){
$yenivideoID = $videoVeri->items[0]->id->videoId;
// adres sonundaki ?autoplay=1 otomatik başlaması için istemiyorsanız kaldırın
echo '<iframe width="640" height="360" src="https://www.youtube.com/embed/'. $yenivideoID .'?autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';
} else {
// Bu kısımda yayın yoksa gösterilecek olan video kodları eklenebilir, veritabanından rastgele çekilebilir, elle istenilen video ayarlanabilir
// adres sonundaki ?autoplay=1 otomatik başlaması için istemiyorsanız kaldırın
echo '<iframe width="640" height="360" src="https://www.youtube.com/embed/4yXJBAhn0Q4?autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';
}
ob_end_flush();
?>KopyalaBurada da yine üstte olduğu gibi kanalın channelId sini alıp sonra videoId sine ulaştık echo ile bunu sayfaya yansıttık
ASP ile Microsoft.XMLHTTP kullanarak canlı yayını göstermek
<%
Public Function VeriAl(strGelen)
Set objVeriAl = Server.CreateObject("Microsoft.XMLHTTP")
objVeriAl.Open "GET" , strGelen, FALSE
objVeriAl.sEnd
VeriAl = objVeriAl.Responsetext
SET objVeriAl = Nothing
End Function
chanel = "UCvFudBDDILdDljN4VIZ4Msw" 'TRT1 kanal ID'si istediğiniz bir kanalın ID'si ile değiştirin
apiKey = "API-KIMLIGINI-YAZ" 'Google'dan aldığınız API kimliği
strVeri = VeriAL("https://www.googleapis.com/youtube/v3/channels?part=contentDetails&id="& chanel &"&key="& apiKey)
chid = split(strVeri, """")
videoAdres = VeriAL("https://www.googleapis.com/youtube/v3/search?part=snippet&channelId="& chid(31) &"&eventType=live&type=video&key="& apiKey)
vid = split(videoAdres, """")
if UBound(vid) > 22 then
VideoAdres = vid(41)
else
' Bu kısımda yayın yoksa gösterilecek olan video kodları eklenebilir, veritabanından rastgele çekilebilir, elle istenilen video ayarlanabilir
VideoAdres = "4yXJBAhn0Q4"
end if
'adres sonundaki ?autoplay=1 otomatik başlaması için istemiyorsanız kaldırın
Response.Write "<iframe width=""640"" height=""360"" src=""https://www.youtube.com/embed/" & VideoAdres & "?autoplay=1"" frameborder=""0"" allow=""accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"" allowfullscreen></iframe>"
%>KopyalaTüm işlemler aynı yola çıkıyor önce kanalın channelId sini alıp sonra videoId sine ulaşıyoruz böylece videoid değişken olduğu için her sayfa yüklendiğinde yeni ve güncel bir video adresimiz oluyor kodlarda API-KIMLIGINI-YAZ olan yerlere kendi API kimliğinizi yazmayı unutmayın, API'ler sayesinde kanallar üzerinde birçok işlemler yapılabiliyor kendi kanalınızdaki veya başka bir kanaldaki son videoları çekme gibi işlemler de yapılabiliyor bunları başka bir dersimizde ele alacağız inşallah şimdilik size yakın veya sitenizde kullandığınız programlama diline göre istediğiniz seçeneği kullanın.
Yayın yoksa aynı kanaldan son eklenen videoyu göstermek
Sizden gelen talepler üzerine yayın yoksa istenilen bir videoyu göstermek için üstteki kodlarda 17 Mart 2019 tarihinde düzenlemeler yaptım ancak Yayın yoksa aynı kanaldaki son eklenen bir videoyu göstermek için ne yapabiliriz diye de sorulduğu için onu da hemen açıklayayım.
Üstteki kodlarda olan if koşulları ile yaptığım kontrollerde (Bu kısımda yayın yoksa gösterilecek olan video kodları eklenebilir) dediğim koşulda anladığınız üzere yayın yoksa işlenen kodlarımız var daha doğrusu tek satırlık varsayılan bir video ID'si veya iframe (hangi kodlamayı kullandığınıza göre değişir) var orayı silip altta her kodlama için verdiğim kodları yazarsanız aynı kanalın en son eklenen videosunu çekmiş olursunuz kodlar üstteki kodlarda else aralığına yazılmalı
JQUERY
var uploads = chid.items[0].contentDetails.relatedPlaylists.uploads
var sonvideoAdres = "https://www.googleapis.com/youtube/v3/playlistItems?part=snippet&playlistId="+uploads+"&key="+ApiKey;
$.getJSON(sonvideoAdres, function(svid) {
if(svid.items.length > 0){
$("#trt1").attr("src", "https://www.youtube.com/embed/" + svid.items[0].snippet.resourceId.videoId + "?autoplay=1");
} else {
$("#trt1").attr("src", "https://www.youtube.com/embed/4yXJBAhn0Q4?autoplay=1");
}
});KopyalaPHP
$uploads = $chanelVeri->items[0]->contentDetails->relatedPlaylists->uploads;
$sonvideoAdres = "https://www.googleapis.com/youtube/v3/playlistItems?part=snippet&playlistId=".$uploads."&key=". $apiKey;
$sonvideoVeri = json_decode(get_contents($sonvideoAdres));
if(count($sonvideoVeri->items) > 0){
$sonyenivideoID = $sonvideoVeri->items[0]->snippet->resourceId->videoId;
echo '<iframe width="640" height="360" src="https://www.youtube.com/embed/'. $sonyenivideoID .'?autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';
} else {
echo '<iframe width="640" height="360" src="https://www.youtube.com/embed/4yXJBAhn0Q4?autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';}KopyalaASP
sonvideoAdres = VeriAL("https://www.googleapis.com/youtube/v3/playlistItems?part=snippet&playlistId="& chid(43) &"&key="& apiKey)
svid = split(sonvideoAdres, """")
if UBound(svid) > 114 then
VideoAdres = svid(115)
else
VideoAdres = "4yXJBAhn0Q4"
end ifKopyalaKodlarda dikkatinizi çektiyse yayın yoksa ve kanala eklenen son video alınmadığı durumlar için yine else var varsayılan olarak bizim belirttiğimiz bir video adresi koşul sağlanmadığı durumlarda gösterilsin ne olur ne olmaz.
Canlı yayın başlayınca sayfa yenilemeden video adresi kendi güncellensin
Yayın yoksa kanaldan son videoyu gösterme kodları güncellemesinden 2 gün sonra gerekli olduğunu düşündüğüm bir özellik ekleyelim dedim kodlarımıza, düşünün üstteki kodları bir TV kanalının sitesine eklediniz canlı yayın sadece haber saatinde yapılıyor ziyaretçi haberlere 5 dk kala geldi sayfayı açtı bekliyor youtube canlı yayını aktif olsa bile adam sayfayı yenilemediği sürece en son açtığı video oynayacaktır canlı yayını alabilmesi için sayfanın yenilenmesi gerekir, işte bu yenileme için Ajax ile yayın adresi kontrolü yapalım canlı yayın başladığı anda sayfayı yenilemeden video adresi otomatik güncellensin çok iyi olur değil mi evet kodlarda yapılması gerekenleri her 3 kodlama algoritması için anlatmak uzun sürecek bazı algoritmalar için 2 dosya gerekeceği için örnek kodları arşiv olarak veriyorum sanırım bu yenilikle youtube canlı yayını kodlarına yapılabilecek başka bir şey de kalmadı.Arşiv dosyaları: Youtube_canli_yayini.rar
Not: Kodları gerçek bir yayında deneme fırsatım olmadı sadece canlı yayın yapan ve yapmayan bir kanal kimliği ile değişimler yaparak denedim sorunsuz çalıştılar gerçek yayında durumu deneyenler yorumlarda belirtirse sevinirim teşekkürler
Başka bir derste görüşmek ümidi ile Allah'a emanet olun..


uzun zaman yazmamıştım sorun bana bu konuda yazı yazmam gerektiğini hatırlattı aşağıdan bakabilirsin
/dersler/youtube_arama_verilerini_cekmek-m17
Tüm anlatımlarınıza göre adım adım her şeyi yaptım. Ancak < Bu Videoyu Youtubeda İzleyin mesajı alıyorum. Yardımcı olabilirmisiniz
Teşekkürler
Makaledeki tek değişik yer youtube youtube.com/user/ olan kanal adresini youtube.com/channel/ olarak değiştirmesi ve SaudiQuranTv artık canlı yayın yapmıyor yerine şu kanalı youtube.com/channel/UClIIopOeuwL8KEK0wnFcodw deneyebilirsiniz ASP ile çalışan bir örneği http://nihatkaplan.org/mekkecanli.asp adresinde kolaygelsin.
JQUERY ile JSON vermiş olduğunuz kodu ekledim fakat başarılı olamadım siyah bir sayfa açıyor mail adresini gönderirseniz size api ve kodlarımı göndermek isterim ilginiz için şimdiden teşekkürler
Teşekkürler
Yayın yoksa sabit video soran olmuştu mailden cevapladım şimdi siz son videoyu çekelim diyorsunuz haliyle başkaları da soracak bu yüzden kodlarda güncellemeler yapıp son videoyu göstermek için ek kodlar ekledim konuyu yeniden inceleyin
Tüm anlatımlarınıza göre adım adım her şeyi yaptım. Ancak < Bu Videoyu Youtubeda İzleyin mesajı alıyorum. Yardımcı olabilirmisiniz
Teşekkürler
Örnek verdiğim UCvFudBDDILdDljN4VIZ4Msw TRT1 kanal ID'si ile denediğinizde öyle bir uyarı alıyormusunuz? denediğiniz youtube kanalı hangisi çünkü youtube'ta canlı yayın yapan kanal sahibi bu yayının youtube dışındaki diğer sitelerde yayımlanmasına isterse izin veriyor, malesef her canlı yayını çekemiyoruz bu yayını yapan kişinin yayını başlatırken belirlediği bir şey.
Blommberg 'i yayınlamak istiyorum
https://www.youtube.com/watch?v=AIZPnH0kaYU
Teşekkürler
Video kullanılamıyor
[Bu videoyu YouTube'da izleyin.
Diğer web sitelerinde oynatma, video sahibi tarafından devre dışı bırakıldı.] mesajı var zaten uyarıda her şey açık..
Frekans üstünden yapılan yayını önce bilgisayara aktarmanız gerek sonra OBS Studio v.b programlar ile youtube aktarabilirsiniz
bir sorunum var kanal canlı yayına geçtiği zaman site üzerinde de canlı yayına geçmesi biraz zaman alıyor bazen 2 bazen 3 dakika alabiliyor. hosting veya önbellek eklentisinden dolayı olabilir ama emin değilim bu süreyi kısaltmanın bir yolu varmı?.
bir youtube eklentisinde kanalı her 30 saniyede bir canlı yayında olup olmadığını kontrol eden bir özellik vardı ama buda sunucular için pek sağlıklı değildi.
bu konu hakkında bir çözüm bulunur mu? şimdiden teşekkür ederim.
https://support.google.com/youtube/thread/14611425&squest;hl=en
Kodları eğer kendi yayınınızı çekmek için kullanıyorsanız youtube'un çok sert kuralları olduğunu unutmayın yerleştirmeye izin ver seçeneği belirli bir takipçisi veya haftalık minimum izlenme sayısı gibi durumlar için kısıtlamalı bildiğim kadarı ile bu şartları yerine getirmeyen kullanıcılar yerleştirme seçeneğini kullanamıyor ne yazık ki bu durum youtube'un kuralları ile ilgili API veya kodlarla ilgili bir durum değil Az önce kodları TRT Haber kanalı üzerinde test ettim yayın var ve yerleştirmeye izin verildiyse kodlar çalışıyor.
URL : https://www.youtube.com/embed/live_stream?channel=CHANNELID
ÖRN: https://www.youtube.com/embed/live_stream?channel=UCLA_DiR1FfKNvjuUpBHmylQ